Очень часто я в проектах сталкиваюсь с тем, что на страницах в шаблонах присутствуют статические кнопки, ссылки, изображения-ссылки на какие-то страницы (типа контакты, услуги и т.п.). Для них нужно учитывать тот момент, что если проставить просто статическую ссылку, то при переходе на другой язык — ссылка будет вести на ту страницу, которую вы хотите открыть кликая на нее, но на языке, который указан в самой ссылке. Это не правильно. Вот по этому для всех тех, кто пользуется плагином WPML (WordPress) я написал краткий мануал о том, как правильно проставлять такие ссылки корректно.
Конструкция
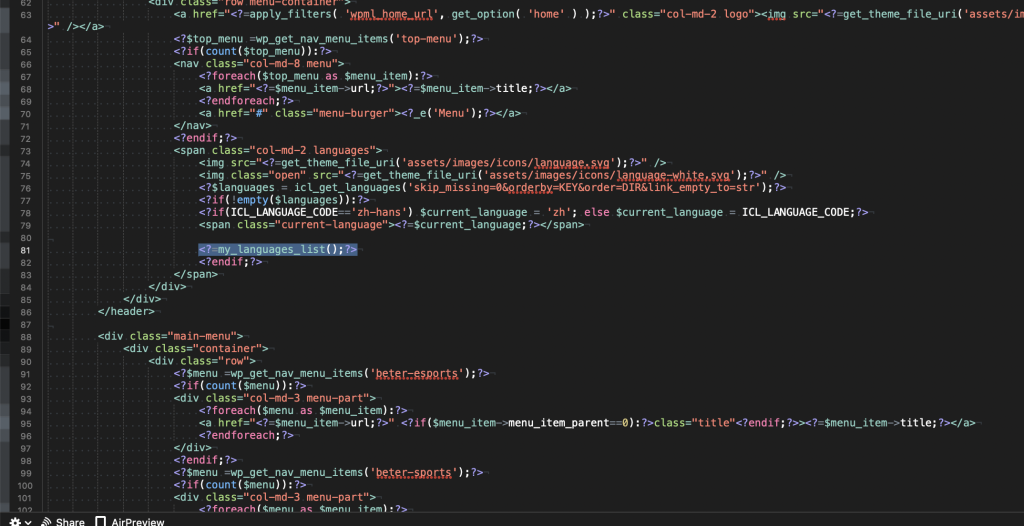
<?=apply_filters( 'wpml_get_translated_slug', '_post_slug_', '_post_type_', ICL_LANGUAGE_CODE);?>используется для создания ссылок на переведенные страницы в WordPress, когда используется плагин WPML (WordPress Multilingual). Она позволяет получить переведенный слаг (часть URL-адреса после домена) страницы для заданного типа записи и языка.
Для использования этой конструкции необходимо заменить «post_slug» на слаг страницы, которую вы хотите перевести, «_post_type_» на тип записи (например, post или page), а ICL_LANGUAGE_CODE на языковой код, соответствующий языку перевода.
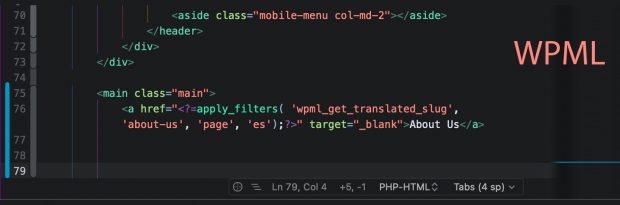
Например, если вы хотите создать ссылку на переведенную страницу с заголовком «About Us» (тип записи «page») на испанском языке (код языка «es»), то конструкция будет выглядеть следующим образом:
<?=apply_filters( 'wpml_get_translated_slug', 'about-us', 'page', 'es');?>Такая ссылка будет указывать на страницу с переведенным заголовком «Acerca de nosotros».
Использование конструкции <?=apply_filters( ‘wpml_get_translated_slug’, ‘_post_slug_’, ‘_post_type_’, ICL_LANGUAGE_CODE);?> позволяет создавать ссылки на переведенные страницы без необходимости знать их фактический URL-адрес, что может быть полезно при изменении структуры сайта или переносе страниц на другие адреса.