В одном из статей был описан метод, как можно заменить стандарный вывод выбора вариаций с помощью select на radio. Эта статья находится тут.
Сегодня же будет показан еще один, альтернативный, вариант решения данной проблемы.
Открываем файл /ваша_тема/woocommerce/single-product/add-to-cart/variable.php (если такого файла нет, то нужно создать его.
В папке /ваша_тема/woocommerce/ находятся шаблоны woocommerce, которые изменяются для темы. Исходники их находятся в папке с плагином woocommerce в папке /templates.
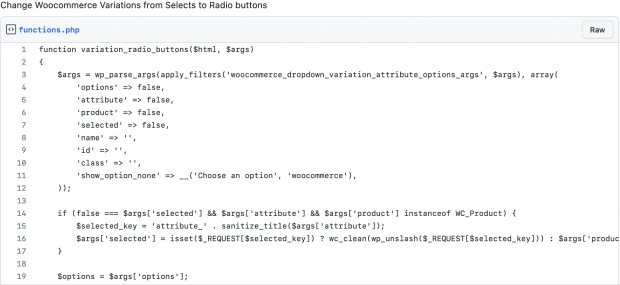
В этом файле мы перед функцией вывода select выбора вариаций товара добавляем
<?foreach($options as $index => $item):?>
<label for="<?=sanitize_title( $attribute_name );?>_<?=$item;?>" <?if($index===0):?>class="active"<?endif;?>><?=$item;?></label>
<?endforeach;?>и оборачиваем все это (вместе с выводом select) в обертку
<div class="radio-input-container"></div>В итоге у нас получится следующая конструкция:
<div class="radio-input-container">
<?foreach($options as $index => $item):?>
<label for="<?=sanitize_title( $attribute_name );?>_<?=$item;?>" <?if($index===0):?>class="active"<?endif;?>><?=$item;?></label>
<?endforeach;?>
<?php
wc_dropdown_variation_attribute_options(
array(
'options' => $options,
'attribute' => $attribute_name,
'product' => $product,
)
);
?>
</div>в js файл со скриптами добавляем:
$('.radio-input-container label').on('click', function(){
var Value = $(this).text();
var Label = $(this);
$('.radio-input-container label').removeClass('active');
Label.addClass('active');
Label.parent().find('select').val(Value).change();
});Я также добавил очистку наших «лейблов» по клику на ссылку «Очистить»:
$('.reset_variations').on('click', function(){
$('.radio-input-container label').removeClass('active');
});и следующие стили получились:
.radio-input-container {
display: flex;
gap: 10px;
flex-wrap: wrap;
margin-bottom: 15px;
label {
width: 20%;
text-align: center;
border: 1px solid @colorGrey;
border-radius: 5px;
padding: 6px 15px 5px 15px;
cursor: pointer;
font-weight: 500;
&:hover, &.active {
border-color: @colorRed;
background: @colorWhite;
}
}
select {
display: none;
}
}Select я спрятал намеренно, что не портило дизайн и не путало пользователя.
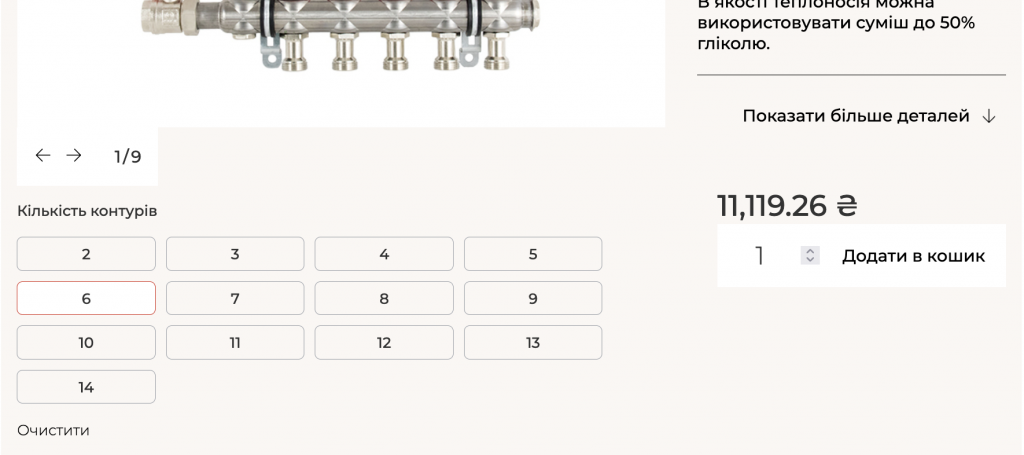
В итоге получилась такая вот красота: