Для одного из проектов у нас потребовалось сделать на нашей карте клик по маркеру, чтобы открывалась необходимая ссылка. В нашем случае ссылка вела на открытие самих Google Maps и прокладывание маршрута от текущего места до офиса клиента.
var myLatlng = new google.maps.LatLng(50.5342832,30.2296718);
var myOptions = {
zoom:15,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: myLatlng,
panControl: false,
zoomControl: true,
mapTypeControl: false,
scaleControl: true,
streetViewControl: false,
overviewMapControl: false,
disableDoubleClickZoom:true,
suppressInfoWindows:true,
scrollwheel: true
};
map = new google.maps.Map(document.getElementById("map"), myOptions);
map.setOptions({styles: styles});
var markerLatlng = new google.maps.LatLng(50.53248143295204, 30.229685611563006);
const image = "/assets/images/pin.png";
var marker = new google.maps.Marker({
url: 'https://www.google.com/maps/dir//адрес клиента',
position: markerLatlng,
icon: image
});
marker.setMap(map);
google.maps.event.addListener(marker, 'click', function() {
window.open(marker.url, '_blank');
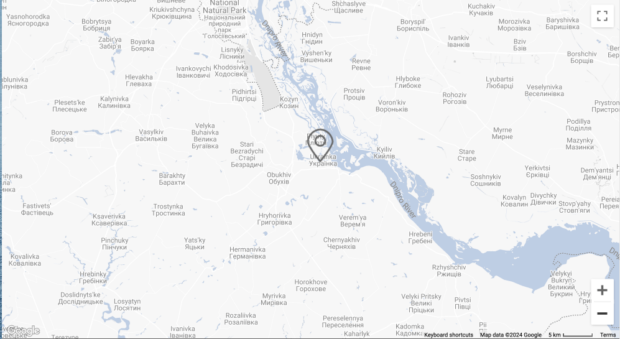
});В этом коде мы формируем карту с заданным центром и на ней размещаем необходимый нам маркер, который выглядит как пин (наше изображение, которое мы хотим разместить на карте). После этого мы для маркера указываем необходимую нам ссылку в параметре url.
var markerLatlng = new google.maps.LatLng(50.53248143295204, 30.229685611563006);
const image = "/assets/images/pin.png";
var marker = new google.maps.Marker({
url: 'https://www.google.com/maps/dir//адрес клиента',
position: markerLatlng,
icon: image
});
Далее вешаем обработчик клика по маркеру и открываем нашу ссылку. Мы захотели ее открыть в новом окне, используя параметр _blank.
google.maps.event.addListener(marker, 'click', function() {
window.open(marker.url, '_blank');
});