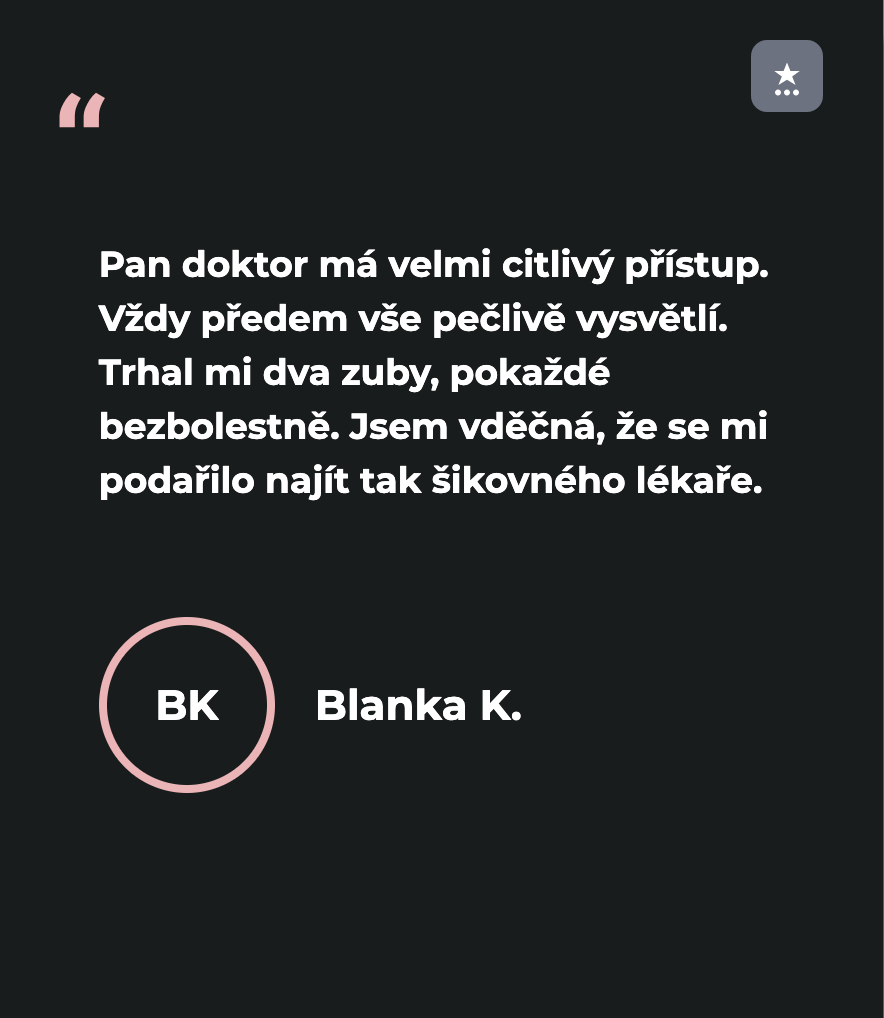
При разработке одного из наших проектов на WordPress возникла задача — сделать текстовые аватарки по примеру мессенджеров (например, как в Telegram, Slack или Discord).
Идея проста: если у пользователя нет загруженной картинки, система автоматически показывает аватарку с первыми буквами имени или названия, например:
- Иван Петров → ИП
- Как узнать что у тебя геморрой → КУ

Такой подход позволяет сохранить аккуратный внешний вид интерфейса и избежать “пустых” мест на сайте, где обычно размещаются фотографии или логотипы.
Зачем нужен этот функционал
Текстовые аватарки особенно полезны:
- в комментариях WordPress, где не у всех пользователей есть Gravatar;
- в профилях авторов статей или пользователей сайта;
- в чатах, форумах и CRM-системах, созданных на базе WordPress;
- при отображении списков статей, категорий или клиентов, где нужен быстрый визуальный маркер.
Реализация функции
Для решения задачи мы создали универсальную функцию get_first_letters(), которую можно поместить в файл functions.php активной темы WordPress.
// Функция для создания текстовой аватарки из первых букв слов (по примеру мессенджеров)
function get_first_letters($text, $symbols_counter = 2)
{
$words = explode(' ', $text);
$initials = '';
foreach ($words as $word) {
$initials .= mb_substr($word, 0, 1);
}
// Возвращаем первые $symbols_counter букв в верхнем регистре
return mb_strtoupper(mb_substr($initials, 0, $symbols_counter));
}
Как работает функция
- Получаем текст — это может быть имя пользователя, название поста или любое другое текстовое значение.
- Разбиваем строку на слова с помощью
explode(' ', $text). - Берём первую букву каждого слова с помощью
mb_substr($word, 0, 1). - Соединяем первые буквы и возвращаем только первые
$symbols_counterсимволов (по умолчанию — 2). - Преобразуем в верхний регистр с помощью
mb_strtoupper()для красивого отображения.
Примеры использования
1. В шаблоне автора или профиля пользователя:
echo get_first_letters(get_the_author_meta('display_name'));
2. В списке постов (например, в карточках статей):
echo get_first_letters(get_the_title());
3. В комментариях:
echo get_first_letters(get_comment_author());
4. Для кастомных данных:
echo get_first_letters('Мой тестовый заголовок', 3); // вернёт: МТЗ
Как сделать визуально “аватарку”
Для красивого вывода можно обернуть результат функции в HTML-контейнер и добавить немного CSS:
<div class="text-avatar">
<?php echo get_first_letters(get_the_author_meta('display_name')); ?>
</div>
CSS:
.text-avatar {
display: inline-flex;
align-items: center;
justify-content: center;
width: 48px;
height: 48px;
background-color: #4A90E2;
color: #fff;
font-weight: bold;
font-size: 18px;
border-radius: 50%;
text-transform: uppercase;
}
В результате вместо изображения пользователь получит аккуратный кружок с буквами — например, ИП, КУ, WP и т.д.
Функция get_first_letters() — это простой, но полезный инструмент, который позволяет:
- автоматически генерировать текстовые аватарки из имени или названия;
- использовать их в любом месте WordPress;
- задавать количество символов и внешний вид под нужды проекта.
Этот приём делает интерфейс чище и современнее, а также улучшает пользовательский опыт в тех случаях, когда изображения недоступны.